The digital fair was largely successful and plenty of people was able to see the project (though I must admit our station was not in the best location and our display not the most flashy.) Since the last update, a lot has changed: placeholders are taken down and actual images put up... too much to list actually, the game is essentially finished.
 |
| None of this would be possible, however, without the help of friends. |
Scene transition: an integer variable that changes every time the player touches the right most side of the screen. The player is then promptly teleported back to the left and the background will change if needed while monsters change their active states.
Platforms: there is only a single platform in the game (what? bad level design? have I not stressed enough times that the most important part of the game is the poem?) and it never moves. Fairly simple to implement (interaction between player and the platform, however, took a lot longer).
Attacking: No screenshot for this one, you probably won't look at it anyway. It's fairly patched up and is implemented within the monster class for ease. Not the most rigorous way and hurtbox for the wolf is weird, but nonetheless worked.
Everything else is relatively simple, it just takes a while to place the images and music in the right places, all hard coding stuff.
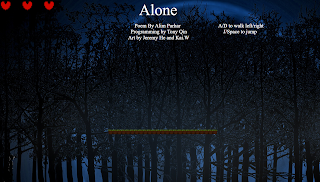
The end result is something like this:
Currently, it is impossible to kill the final reaper. This is because the game strictly follows the story of the poem and in the end the character will die.
Enough of the boring stuff, let's move on to the actual digital fair itself!
We left the school to go to the fair at about one and arrived around 2. After setting up, we had some time to go explore Science World then proceed to eat pizza. Around 4 o'clock is when more people start showing up, and that's when the real show begins.
 |
| The handsome young man on the right is my partner Alim, the less handsome person on the left would be me. |
 |
| It's Alim's first time looking at the finished game |
Alright, that's a few pictures to give you an idea of what's going on. A few things that I learned/realized: younger audience members do not care much for the poem elements and rush through the game expecting this to be a full fledged game, often leading to some degree of disappointment. Older audience members instead have trouble avoiding the enemies while reading the poem, though they are able to understand that the poem and the atmosphere are the most important parts of this "game". On the poem side of things, I was able to find more meaning in this poem as I progressed in making the game. Some elements, whether intended or not, allowed me to have a different look at the poem. I started off thinking that this poem did not really have a theme, and my goal was to make the atmosphere as dark as possible. Towards the end, however, I was able to realize that the theme can be "no matter your actions, you will have to face death sooner or later." Of course, there are other ways to interpret the poem, such as making the best out of the worst (not dying on the way to the shed and fighting till the end), and it varies from person to person. I must say though making a game from this poem has allowed to me understand it a lot better.
In conclusion, combining poetry and gaming is an idea with great potential. While this project is relatively simple and experimental, I can envision full fledged games (not just some point and click choose your adventure thing) based on stories and poems. Given enough time, a whole genre of games may even be created whether it be for education or entertainment. We'll just have to wait and see.
 |
| These caution wet floor signs are made to look like bananas? Amazing. |



















